41 highcharts pie chart data labels
Highcharts: Pie Charts Labels Position - Stack Overflow 1 Answer Sorted by: 2 I've always found label positioning for pie (as well as polar and spider) charts difficult to manage. Depending on your data and your desired format, they can be very fussy and unruly to position as you'd prefer. I'd suggest removing the labels altogether and go with a legend instead. plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels | highcharts API Reference JS API Reference Highcharts JS v10.2.1 Namespaces Classes Interfaces Configuration options For initial declarative chart setup. Download as ZIP or JSON. Highcharts.setOptions ( { global: {...} lang: {...} }); Highcharts.chart ( { accessibility: {...} annotations: [ {...}] boost: {...}
Line chart | Highcharts Line chart features# The line chart inherit the options a series has plus some more. See the API reference for a full list of the line chart plotOptions. Most options set in plotOptions can also be set on a individual series. Step# Allows the use of steps instead of a straight line. Try it here. Code to enable step:

Highcharts pie chart data labels
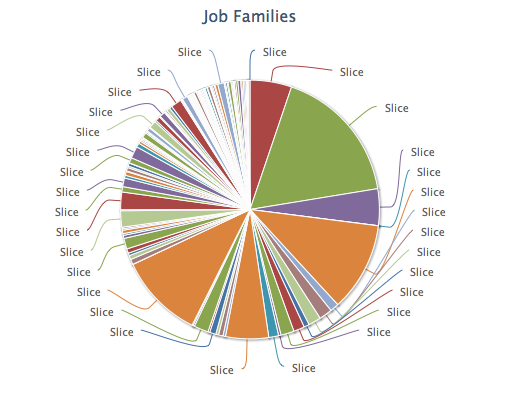
HighCharts Pie chart is not showing all of dataLabels, it's cut off 1. I am creating a Pie chart in which I have to show any amount of data. Now the problem is, it is not showing all of the dataLabels. Here is what I am getting : Please have a look into jsfiddle example: example. A possible solution would be to decrease the line spacing/ distance between the labels. With data labels | Highcharts.NET Highcharts .NET. Highcharts Highstock. Temperature (°C) Monthly Average Temperature Tokyo London Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec 0 5 10 15 20 25 30 Highcharts.com. Controller Code. Style by CSS | Highcharts The data label. Use .highcharts-data-label-box to style the border or background, and .highcharts-data-label text for text styling. Use the dataLabels.className option to set specific class names for individual items. Replaces background, border, color and style options for series.dataLabels. Demo of styling data labels.
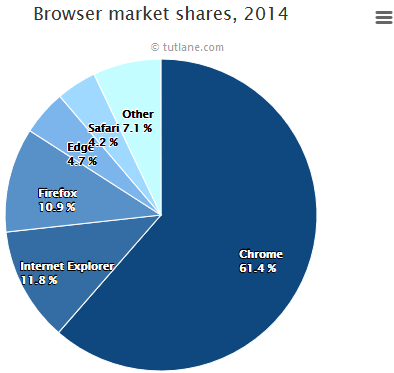
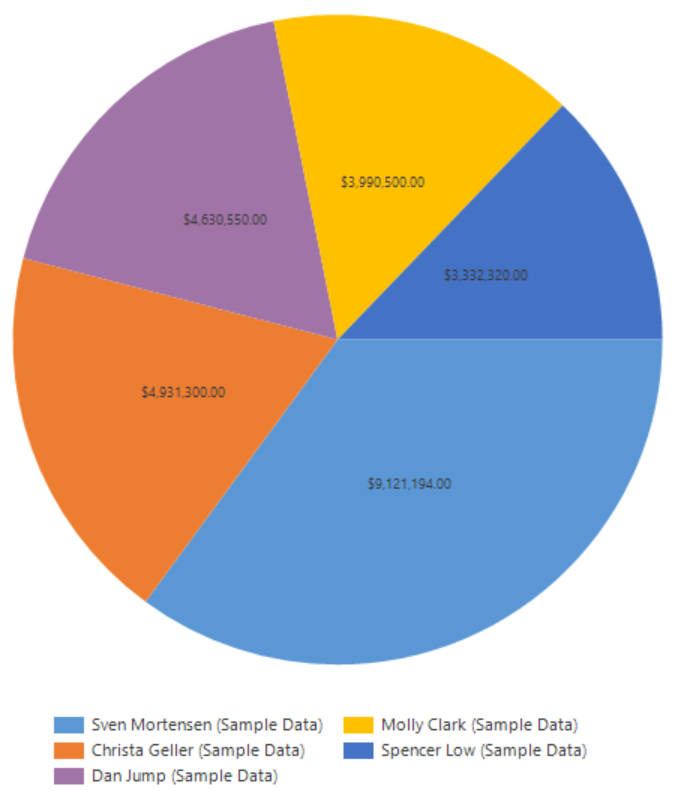
Highcharts pie chart data labels. Highcharts API Option: plotOptions.pie.dataLabels.overflow plotOptions.pie.dataLabels.overflow How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow". Pie chart | Highcharts.com Browser market shares in May, 2020 Highcharts.com Pie charts are very popular for showing a compact overview of a composition or comparison. While they can be harder to read than column charts, they remain a popular choice for small datasets. View options Edit in jsFiddle Edit in CodePen plotOptions.pie.dataLabels.style | Highcharts JS API Reference plotOptions.pie.dataLabels.style | highcharts API Reference Configuration options For initial declarative chart setup. Download as ZIP or . Highcharts.setOptions ( { global: {...} lang: {...} }); Highcharts.chart ( { accessibility: {...} annotations: [ {...}] boost: {...} caption: {...} chart: {...} colorAxis: [ {...}] Pie Chart DataLabels Getting Cut Off #1581 - GitHub Start out with a length, say the space available is from 0 to 1000. Start out with a set of bounding boxes, like { x: 120, width: 20} and { x: 390, width: 120} Each bounding box has a preferred position. In the case of the pie, this is directly outside the pie slice.
Highcharts Data Labels Chart - Tutlane Highcharts Data Labels Chart In the previous chapters, we learned how to setup highcharts library and how to create a chart with required configurations using highcharts library in our webpage. Now, we will learn how to create a chart with data labels using highcharts library with examples. Highcharts Data Labels Chart Example Highcharts demos Highcharts - Interactive charts. Ajax loaded data, clickable points. With data labels How to remove dataLabels and add legend on pie chart (highcharts ... Every chart exposes several options that customize its look and feel. Charts usually support custom options appropriate to that visualization. You can use it for adding options that are available in Highcharts API. In this callback in method wpDataChartsCallbacks 19 is the ID of the chart which you want to change. Insert this script above ... Highcharts Data Labels Chart Example - Tutlane Highcharts Pie Chart ... Keywords : How to add data labels to charts using highcharts with example, Charts with data labels using highcharts with example. Example Click Here to See Result. Result Previous Next ...
Pie chart data labels - allowOverlap is not working #8330 - GitHub tejaspchordiya commented on May 14, 2018. Ring is appearing very small and is shifted to extreme right of the plot area. (Ideally, Ring should appear in the center) Long data labels are not getting wrapped (i. e. ellipsis cannot be seen) Issue of positioning ring seem to have resolved with center attribute. But issue of ring size still persist. Highcharts API Option: plotOptions.pie.dataLabels.distance plotOptions.pie.dataLabels.distance. The distance of the data label from the pie's edge. Negative numbers put the data label on top of the pie slices. Can also be defined as a percentage of pie's radius. Connectors are only shown for data labels outside the pie. Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are disabled, the pies fills the plot area completely. When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is ... Line Chart with Data Labels - tutorialspoint.com 5 Lectures 1.5 hours. SHIVPRASAD KOIRALA. More Detail. We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Let us now consider the following example to further understand a basic line chart with data labels.
Rotating dataLabels in a Highcharts pie chart - Stack Overflow Highcharts is not providing options for auto rotating data labels in pie chart. You can write your custom function for dataLabels rotation. Here is simple example how you can do it:
Update options after render | Highcharts.com Highcharts Demo: Update options after render. Chart with buttons to modify options, showing how options can be changed on the fly.
Sankey diagram | Highcharts.com Highcharts Demo: Sankey diagram. Sankey charts are used to visualize data flow and volume between nodes.
Highcharts - Chart with Data Labels - tutorialspoint.com We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with data labels. Example highcharts_line_labels.htm Live Demo
Highcharts API Option: plotOptions.pie.dataLabels.rotation plotOptions.pie.dataLabels | highcharts API Reference Configuration options For initial declarative chart setup. Download as ZIP or JSON. Highcharts.setOptions ( { global: {...} lang: {...} }); Highcharts.chart ( { accessibility: {...} annotations: [ {...}] boost: {...} caption: {...} chart: {...} colorAxis: [ {...}]
series.pie.dataLabels | Highcharts JS API Reference series.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Adjust position of pie chart's data labels - Highcharts official ... There are limited options for positioning single dataLabels. Highcharts does not have the functionality which you want. I can recommend you to use distance property, which can help you get a slightly different result. You can add your idea for suggested functionality here: Live demo:
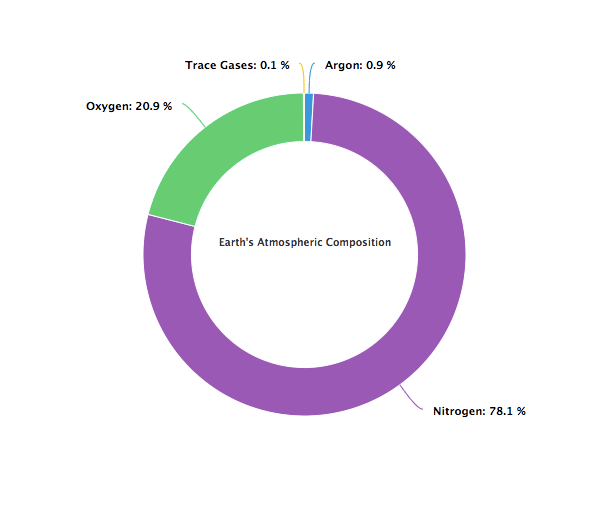
Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen
Highcharts pie chart data labels position data-graph-xaxis-max: table: Highcharts detects the maximum values of the X axis, but sometimes it is usefull to force this value. Decimal: Example: data-graph-xaxis-labels-enabled: table: Allows to specify if the labels on the X-axis must be enabled and displayed (default) or disabled. 0 / 1: Example: data-graph-xaxis-labels-font-size: table.Search: Highcharts Tooltip Key.Tooltips are used in ...
With data labels | Highcharts.com Highcharts iOS Demos › With data labels. Default Brand Light Brand Dark Dark Unica Sand Signika Grid Light. Temperature (°C) Monthly Average Temperature Source: WorldClimate.com Tokyo London Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec 0 5 10 15 20 25 30 Highcharts.com. This chart shows how data labels can be added to the data series ...
plotOptions.pie.dataLabels.format | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. ... Feel free to search this API through the search bar or the navigation tree in the sidebar. plotOptions.pie.dataLabels.format. A format string for the data label. Available variables are the same as for formatter.
Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
plotOptions.pie.dataLabels.color | Highcharts JS API Reference plotOptions.pie.dataLabels | highcharts API Reference Configuration options For initial declarative chart setup. Download as ZIP or JSON. Highcharts.setOptions ( { global: {...} lang: {...} }); Highcharts.chart ( { accessibility: {...} annotations: [ {...}] boost: {...} caption: {...} chart: {...} colorAxis: [ {...}]
Style by CSS | Highcharts The data label. Use .highcharts-data-label-box to style the border or background, and .highcharts-data-label text for text styling. Use the dataLabels.className option to set specific class names for individual items. Replaces background, border, color and style options for series.dataLabels. Demo of styling data labels.
With data labels | Highcharts.NET Highcharts .NET. Highcharts Highstock. Temperature (°C) Monthly Average Temperature Tokyo London Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec 0 5 10 15 20 25 30 Highcharts.com. Controller Code.
HighCharts Pie chart is not showing all of dataLabels, it's cut off 1. I am creating a Pie chart in which I have to show any amount of data. Now the problem is, it is not showing all of the dataLabels. Here is what I am getting : Please have a look into jsfiddle example: example. A possible solution would be to decrease the line spacing/ distance between the labels.


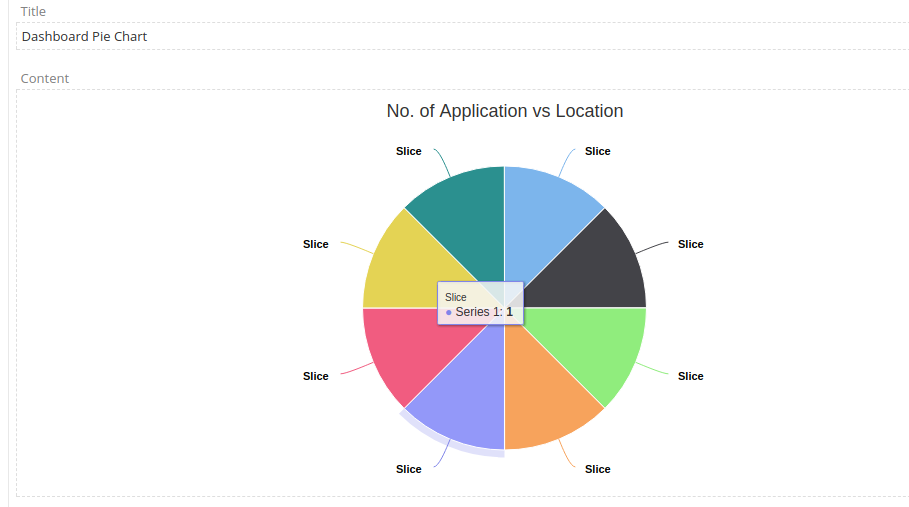
![Dealing with pie chart label overlap [Highcharts] - Stack ...](https://i.stack.imgur.com/A3olL.png)






















![Add tooltips and data_labels to Views UI [#2353511] | Drupal.org](https://www.drupal.org/files/issues/Google-vs-Highcharts_1.jpg)












Post a Comment for "41 highcharts pie chart data labels"