42 google chart x axis labels
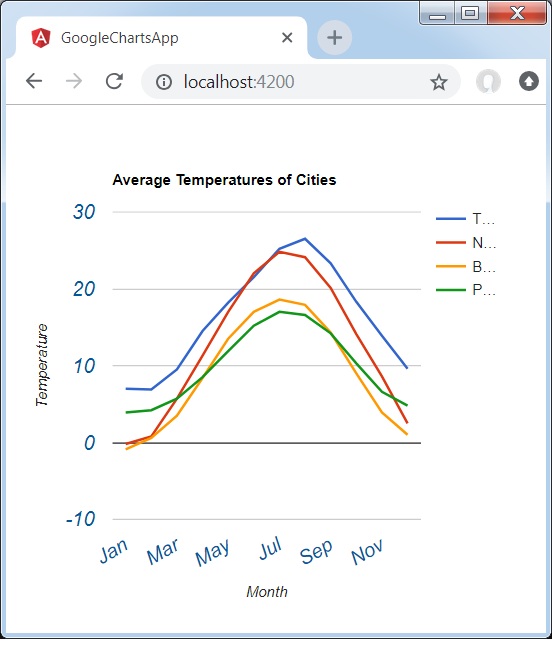
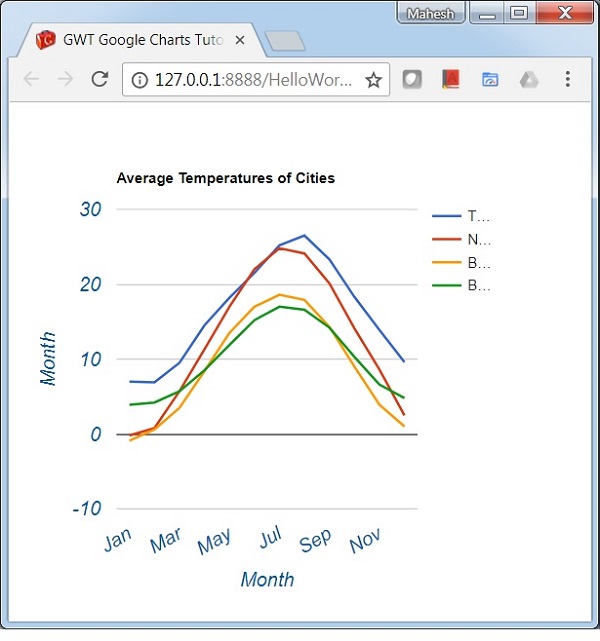
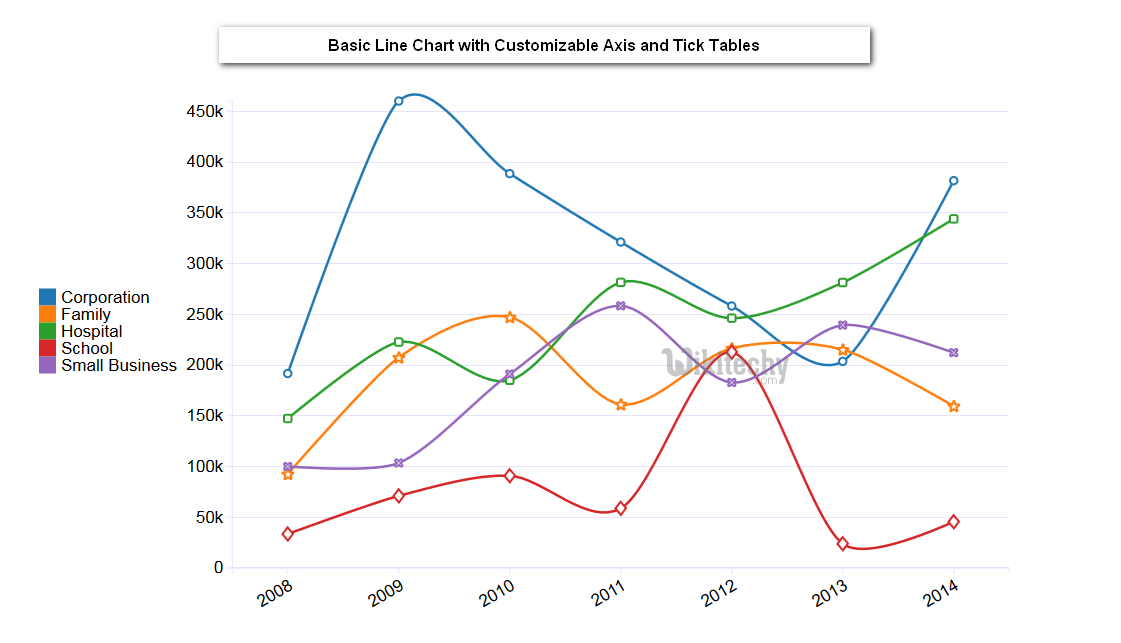
Basic Line Chart With Customizable axis and tick labels Following is an example of a basic line chart with customized axis and tick labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations, We've added textStyle and titleTextStyle configurations to change default text styles. Line Chart | Charts | Google Developers Top-X Charts. Note: Top-X axes are available only for Material charts (i.e., those with package line). If you want to put the X-axis labels and title on the top of your chart rather than the bottom, you can do that in Material charts with the axes.x option:
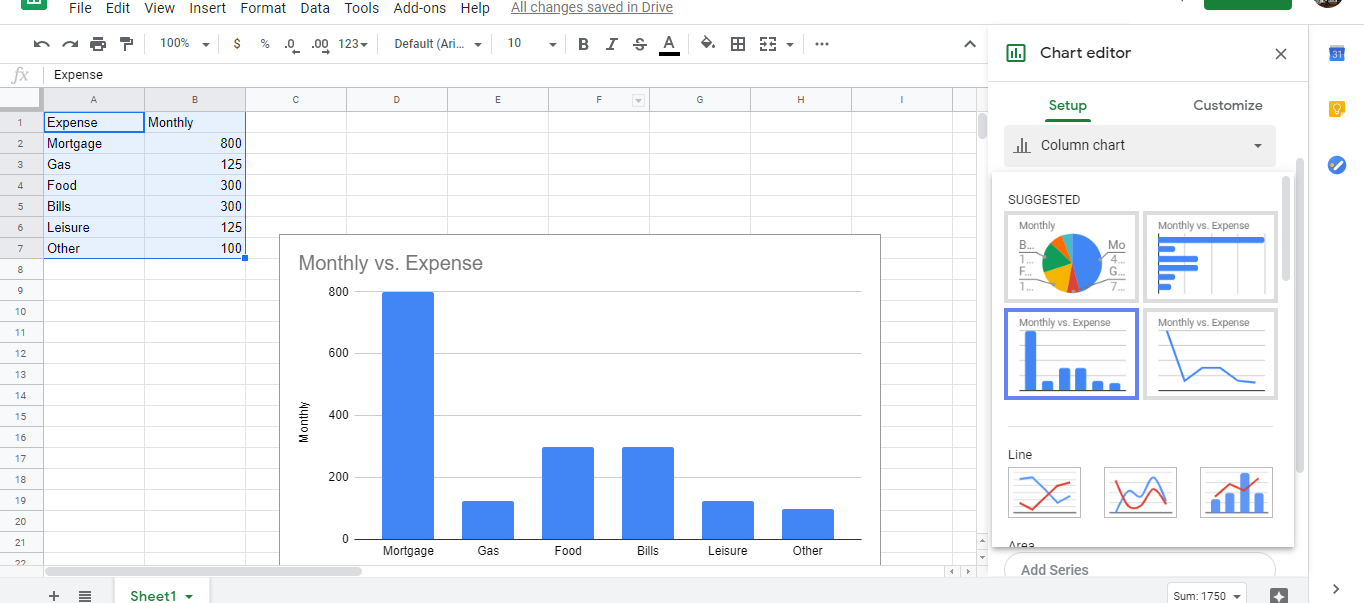
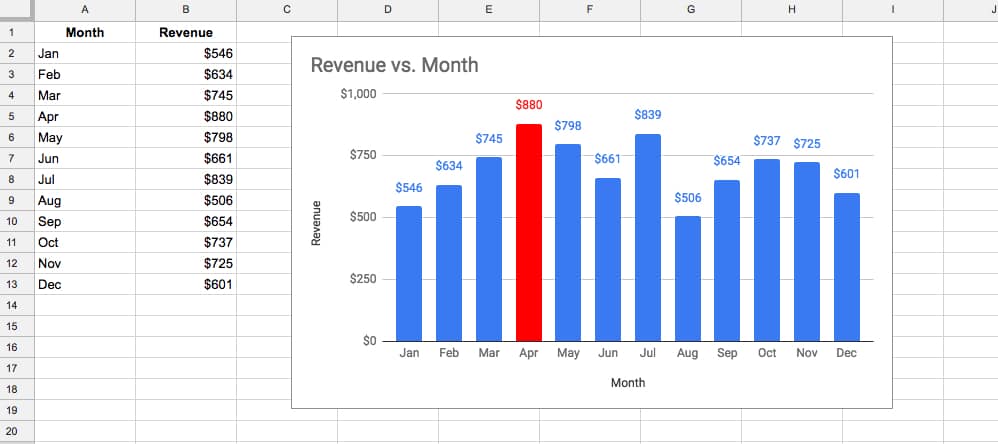
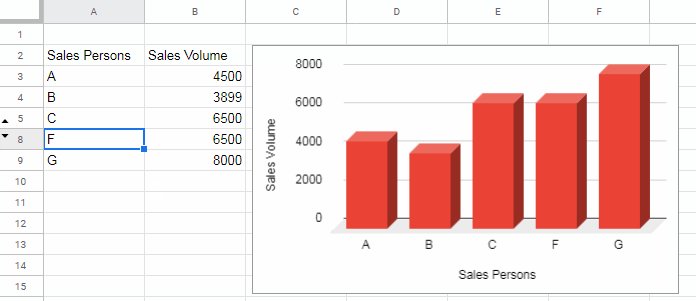
How To Add Axis Labels In Google Sheets - Sheets for Marketers Insert a Chart or Graph in Google Sheets, Adding Axis Labels, Adding Additional Vertical Axis Labels, Summary, Google Sheets charts and graphs are a handy way to visualize spreadsheet data. It's often possible to use the default settings for these charts without customizing them at all, which makes them a valuable tool for quick visualizations.
Google chart x axis labels
developers.google.com › chart › interactiveCandlestick Charts | Google Developers May 03, 2021 · Five or more columns, where the first column defines X-axis values or group labels, and each multiple of four data columns after that defines a different series. Col 0: String used as a group label on the X axis, or number, date, datetime, or timeofday used as a value on the X axis. developers.google.com › chart › interactiveBar Charts | Google Developers May 03, 2021 · For charts that support annotations, the annotations.domain object lets you override Google Charts' choice for annotations provided for a domain (the major axis of the chart, such as the X axis on a typical line chart). developers.google.com › chart › interactiveVisualization: Area Chart | Charts | Google Developers May 03, 2021 · To specify a chart with multiple vertical axes, first define a new axis using series.targetAxisIndex, then configure the axis using vAxes. The following example assigns series 2 to the right axis and specifies a custom title and text style for it:
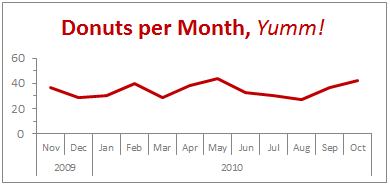
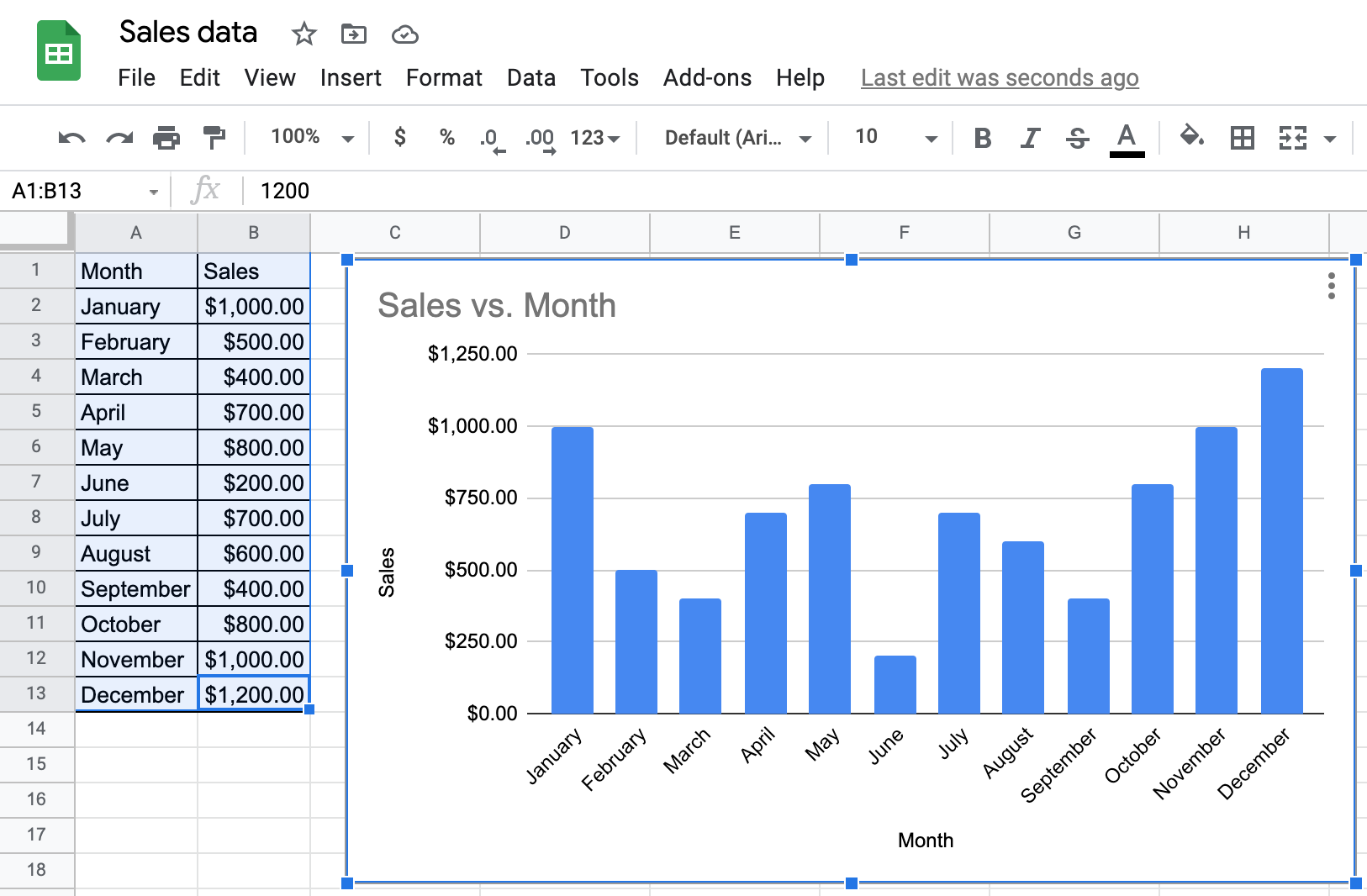
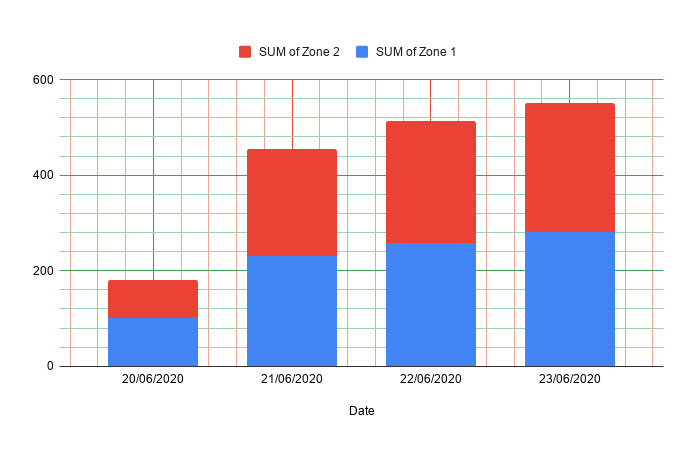
Google chart x axis labels. Google Charts - Customized Axis and Tick Labels Bar Chart - Wikimass 220. java. 180. php. 160. c. 90. In this example, we will draw a customized axis and tick labels bar chart. Please hover the points in the above chart to view particular details. Show Month and Year in X-axis in Google Sheets [Workaround] Before going to explain how to show month and year in x-axis using the workaround, see the chart settings of the above column chart. This can be valuable for newbies to column chart in Sheets. To plot the chart, select the data range and go to the menu Insert > Chart. You can also use the keyboard shortcut Alt+I+H to insert a chart from the ... Google chart image, add labels to the X and Y axis Google Image chart not showing correct value for Y-axis in Bar chart Hot Network Questions Is this homebrew partial transformation balanced/abusable and useable for its intended purpose? Line Charts | Image Charts | Google Developers This example shows a horizontal bar chart with an x-axis, a y-axis, an upper t-axis, and a right r-axis. Axis labels are omitted, so the Chart API displays a range of 0 to 100 for the x-axis and for the t-axis. The range for the y-axis and for the r-axis is determined by the number of bars.
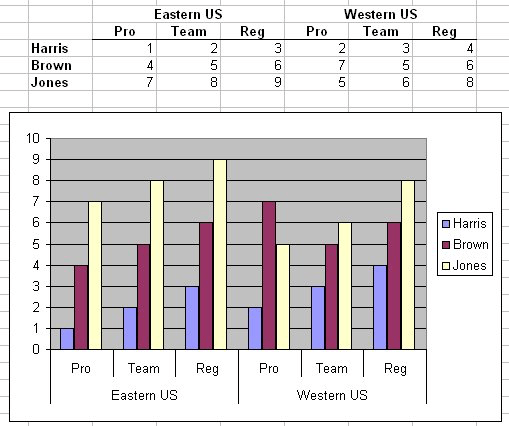
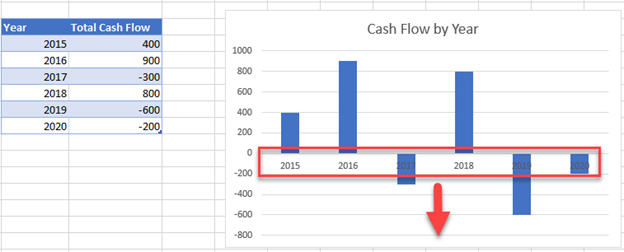
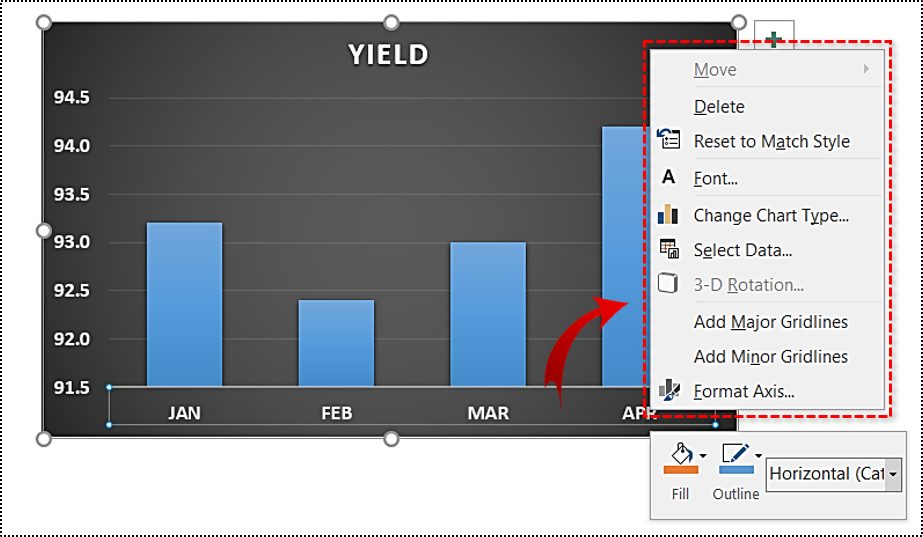
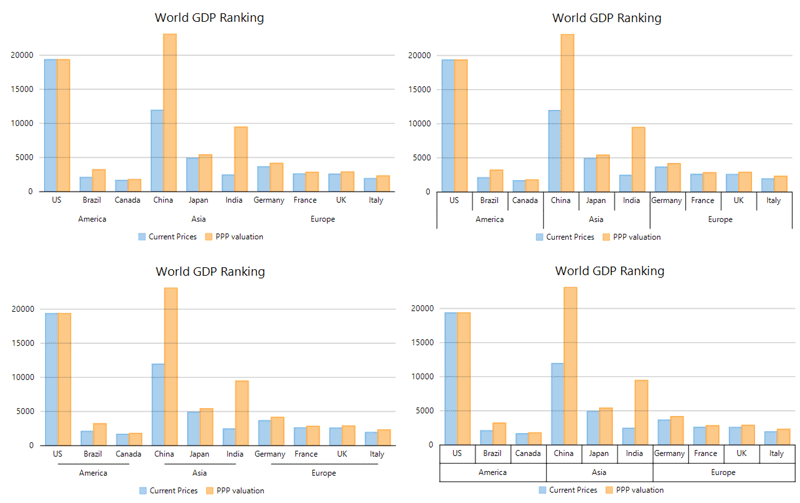
superuser.com › questions › 1195816Excel Chart not showing SOME X-axis labels - Super User Apr 05, 2017 · In Excel 2013, select the bar graph or line chart whose axis you're trying to fix. Right click on the chart, select "Format Chart Area..." from the pop up menu. A sidebar will appear on the right side of the screen. On the sidebar, click on "CHART OPTIONS" and select "Horizontal (Category) Axis" from the drop down menu. Vertical labels with google charts API? - Stack Overflow 9 Answers. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big. javascript - Multiple X axis labels google charts - Stack Overflow Essentially I want a main X Axis label "product" and a dividing line between each set of products and a label underneath this set of bar graphs pertaining to the products grouping together each 'product set' by month, Thanks in advance to anyone who can help me with this!! javascript jquery graph charts, Share, Improve this question, Visualization: Column Chart | Charts | Google Developers The axes option then makes this chart a dual-Y chart, placing the 'distance' axis on the left (labeled "parsecs") and the 'brightness' axis on the right (labeled "apparent magnitude"). ,...
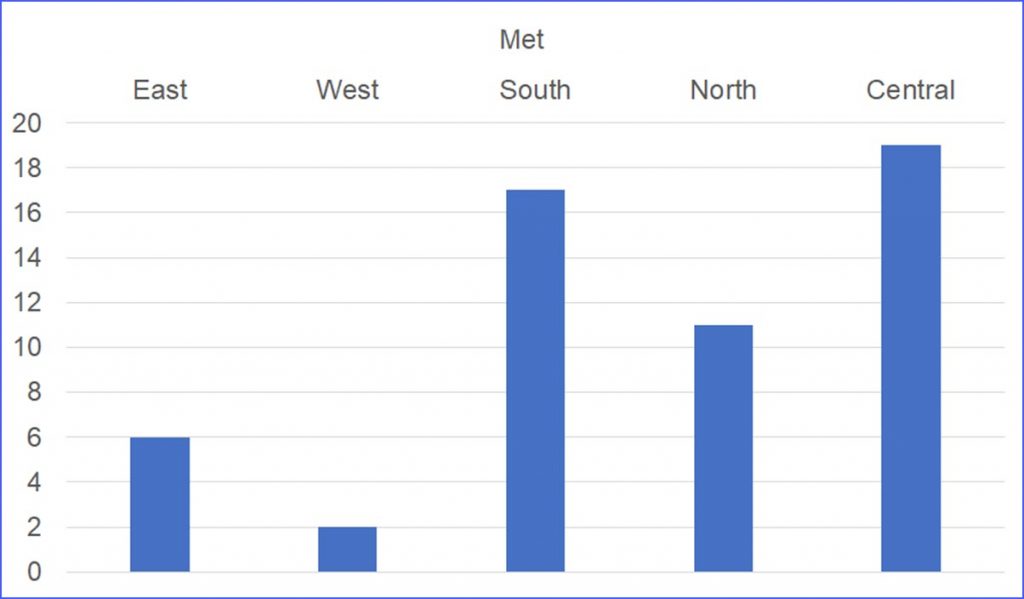
Customizing Axes | Charts | Google Developers The major axis is the axis along the natural orientation of the chart. For line, area, column, combo, stepped area and candlestick charts, this is the horizontal axis. For a bar chart it is the... x-axis label - Google Groups For a multi-line label you'll actually have to split up your label. into multiple groups. So for example, say you want to label something "Number of zombies. evaded" on two lines, then in the chxt parameter you'd specify an. extra x-axis, eg) chxt=x,y,x. Then you'd just put what you wanted on the second line in the '2' spot. support.google.com › docs › answerAdd data labels, notes, or error bars to a chart - Google You can add data labels to a bar, column, scatter, area, line, waterfall, histograms, or pie chart. Learn more about chart types. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Check the box next to "Data labels.". Tip: Under "Position," you can choose ... › documents › excelHow to group (two-level) axis labels in a chart in Excel? Select the source data, and then click the Insert Column Chart (or Column) > Column on the Insert tab. Now the new created column chart has a two-level X axis, and in the X axis date labels are grouped by fruits. See below screen shot:
EOF
developers.google.com › chart › interactiveVisualization: Bubble Chart | Charts | Google Developers Jun 10, 2021 · A theme is a set of predefined option values that work together to achieve a specific chart behavior or visual effect. Currently only one theme is available: 'maximized' - Maximizes the area of the chart, and draws the legend and all of the labels inside the chart area. Sets the following options:
How to slant labels on the X axis in a chart on Google Docs ... - YouTube How do you use the chart editor to slant labels on the X axis in Google Docs or Google Sheets (G Suite)?Cloud-based Google Sheets alternative with more featu...
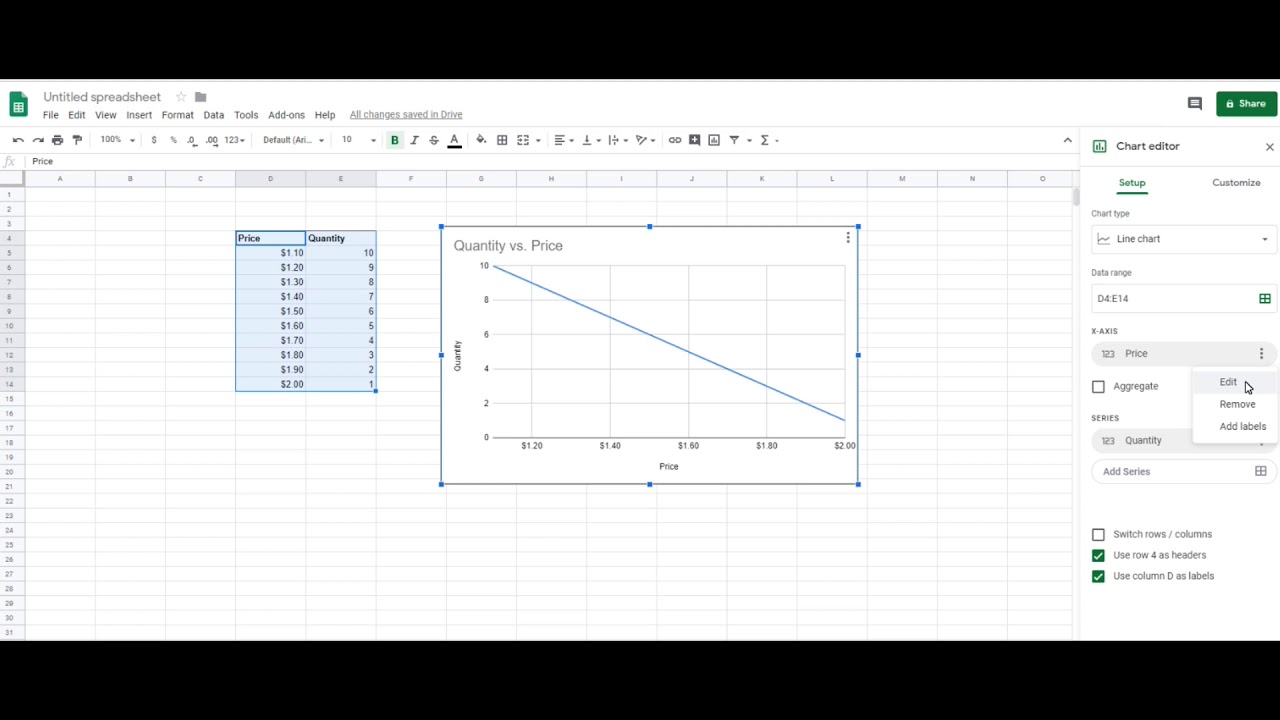
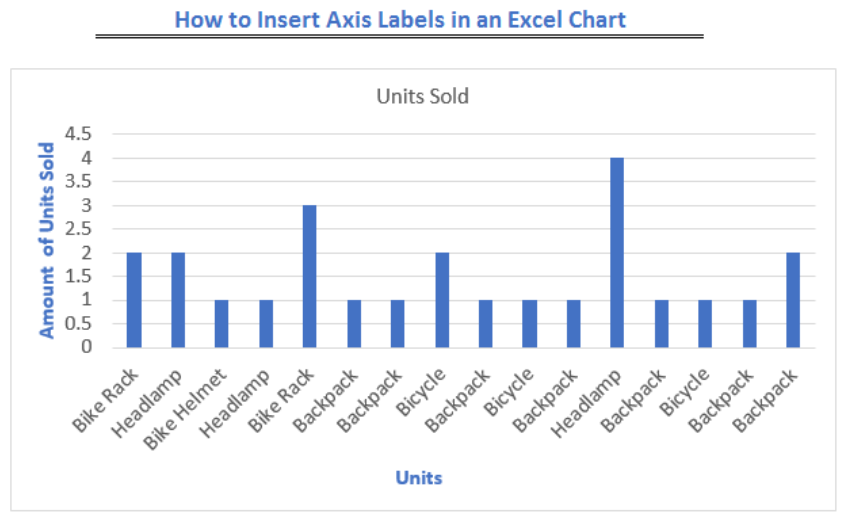
How to Add Axis Labels in Google Sheets (With Example) Step 3: Modify Axis Labels on Chart. To modify the axis labels, click the three vertical dots in the top right corner of the plot, then click Edit chart: In the Chart editor panel that appears on the right side of the screen, use the following steps to modify the x-axis label: Click the Customize tab. Then click the Chart & axis titles dropdown.
Chart Styling | Google Earth Engine | Google Developers Configuration options for each chart type are provided in the respective Google Charts documentation under the Configuration Options section, for example: Line Chart. ... See this guide for the full list of axis value label format options. { hAxis: { // x-axis format: 'short' // applies the 'short' format option }, vAxis: { // y-axis format ...
developers.google.com › chart › interactiveVisualization: Area Chart | Charts | Google Developers May 03, 2021 · To specify a chart with multiple vertical axes, first define a new axis using series.targetAxisIndex, then configure the axis using vAxes. The following example assigns series 2 to the right axis and specifies a custom title and text style for it:
developers.google.com › chart › interactiveBar Charts | Google Developers May 03, 2021 · For charts that support annotations, the annotations.domain object lets you override Google Charts' choice for annotations provided for a domain (the major axis of the chart, such as the X axis on a typical line chart).
developers.google.com › chart › interactiveCandlestick Charts | Google Developers May 03, 2021 · Five or more columns, where the first column defines X-axis values or group labels, and each multiple of four data columns after that defines a different series. Col 0: String used as a group label on the X axis, or number, date, datetime, or timeofday used as a value on the X axis.









































Post a Comment for "42 google chart x axis labels"