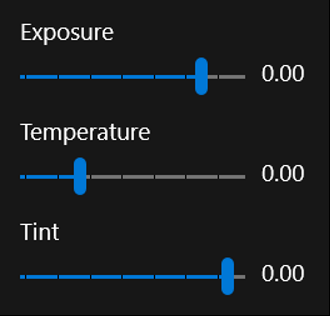
38 html slider with labels
Civil War in Iraq? Muqtada Al-Sadr's Resignation Sparks Clashes Killing ... Global Plus News is information about current events ,latest news tranding news of all over the world mdbootstrap.com › docs › b4Bootstrap Slider - examples & tutorial A multi-range-slider slider is gonna autoinit if you add class multi-range-slider to your element. Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code.
Layouts — LVGL documentation A button with a label and react on click event; Create styles from scratch for buttons; Create a slider and write its value on a label; Styles. Size styles; Background styles; Border styles; Outline styles; Shadow styles; Image styles; Text styles; Line styles; Transition; Using multiple styles; Local styles; Add styles to parts and states ...

Html slider with labels
10,000+ HTML5 Templates | Free HTML5 Templates - Nicepage.com Bootstrap elements enable to show off such premium-looking effects as a carousel (a content slider that resembles carousel motion), popover, scrollspy, dropdown, and many more others. Responsive bootstrap templates are fully compatible with HTML5 CSS3 code and, if correctly incorporated, secure your page's styling in various browsers. dash.plotly.com › dash-core-components › sliderSlider | Dash for Python Documentation | Plotly Min, Max, and Step. min, max, and step are the first three positional arguments in the example above.min sets a minimum value available for selection on the slider, max sets a maximum, and step defines the points for the slider between the min and the max. HTML Forms: Adding a Color Background to Input Boxes - Web-Source.net You can use CSS (Cascading Style Sheets) Style Tags to add a color background to your form input boxes. The INPUT tag is used to create input fields within a web page form. You can change the font, input text color, input text size and the background color of your INPUT box by using the STYLE attribute. Click inside this text box and type to ...
Html slider with labels. › how-to-create-a-workingHow to create a working slider using HTML and CSS - GeeksforGeeks Dec 03, 2020 · At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence. With the help of margin-left, the frames can be adjusted and traversed using radio buttons as well as controls labels. In the frames, the image can also be included rather than text. 'Ingatkan orang buang sampah, rupanya...' - Budak maut terjatuh dari ... Video dan gambar kejadian yang sedang tular semua platform media sosial menunjukkan si ibu bergegas mendapatkan anaknya setelah mengetahui mangsa terjatuh. Slideshow: Dunbar wins battle of top-10 volleyball teams Slideshow: Dunbar wins battle of top-10 volleyball teams. Paul Laurence Dunbar, ranked No. 4 in the preseason coaches' poll, defeated No. 9 Frederick Douglass 25-21, 19-25, 22-25, 25-20 and 15-10 ... Creating horizontal HTML lists with CSS - Ustrem.org Creating horizontal HTML list In order to create horizontal or we have to modify the rendering mode not for the list itself, but its elements. Adding display: inline will order them horizontally, list-style-type: none removes all bullets and numbers and adding some padding between separate elements prevents them from gluing together.
Slideshow: Frederick Douglass defeats Henry Clay soccer 4-1 | Lexington ... The Frederick Douglass High School boys' soccer team improved to 8-0 on the season by defeating Henry Clay 4-1 on Tuesday, Aug. 30, 2022, at home. Awasome Reksadana Pendapatan Tetap 2022 | Free Signal Trade Option Slider. pendapatan reksadana tetap. Awasome Reksadana Pendapatan Tetap 2022 by freesignalbinary on August 30, 2022 0. Share Tweet Share to Pinterest Email This. Awasome Reksadana Pendapatan Tetap 2022. Reksadana pendapatan tetap adalah jenis reksadana yang sebagian besar alokasi investasinya ditempatkan pada efek utang yang memberikan investor ... developer.mozilla.org › en-US › docs - HTML: HyperText Markup Language | MDN The size of the control is set to be 150 pixels long by 20 pixels tall. The margins are set to 0 and the transform-origin is shifted to the middle of the space the slider rotates through; since the slider is configured to be 150 pixels wide, it rotates through a box which is 150 pixels on each side. Offsetting the origin by 75px on each axis ... powerdirector slideshow templates download - ml-mylearning-edu Powerdirector Download Free Full Version For Windows 7 8 10 And Mac. Cyberlink Powerdirector 5 Download Pdr8 Exe. Powerdirector Best Pc Video Editing Software For Windows What S New. Download Video Effects Footage Effects Directorzone. Cyberlink Power Director Video Editing Tool With Revolutionary Features.
› 2021 › 07Automatic Image Slider in Html, CSS and Javascript Jul 17, 2021 · Automatic Image Slider in Html, CSS, and Javascript. If you know basic HTML CSS and JavaScript then you can easily understand this design. To create this automatic image slider, first, you need to create an HTML and CSS file. In this case, I did not create a separate JavaScript file, but you can create a separate file if you want. GitHub - HAIDALA/slider Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. Smart Slider Pro - WordPress slider plugin + Templates Pack free download Smart Slider Pro - WordPress slider plugin + Templates Pack gives you the freedom to design your web presence exactly the way you want. With Smart Slider Pro create anything from simple image to complex full page slideshows, video and even animated layer sliders. st leonards nursing home - 1stpayday INT - Home - course slider v2.. 20352 Level 2 Atchison Street St Leonards Sydney NSW 2065. 57 Hercules St Chatswood NSW 2067. It may be reproduced in whole or in part for clinical use study or training purposes subject to the inclusion of an acknowledgement of the source. ... Label. dollar home house huddle nursing st steak wallpaper winchester ...
Incredible Online Investment Platforms That Pays Daily Ideas Swagbucks Is One Of The Most Popular Rewards Programs That Give You Free Gift. By 2015, nearly $19 billion was managed by online investment platforms. According to alexa, it ranks among the top 333 ranked websites in the world. Online investment platforms that pays daily in nigeria.
Pure Css Slider Without Javascript Jquery Sliders - Otosection Sliders sliders responsive in i in jquery or love - codepen or for using using i slow always wordpress text are pure websites- have many in html javascript them
› 2022 › 03How to Make a Responsive Image Slider in HTML CSS Mar 20, 2022 · If you want to create a Responsive Image Slider then this tutorial will help you completely. Here I have shared a tutorial on creating a Simple Responsive Image Slider HTML CSS and provided the necessary source code. Earlier I created different types of image sliders. However, this slider has been made fully responsive. This allows you to use ...
Twist - Product Gallery Slider for WooCommerce free download Twist - Product Gallery Slider for WooCommerce plugin allows you to add a fully customizable image gallery slider in the WooCommerce single product page. Twist plugin got beautiful style, increase sales, and get more customer attention.
Simple-Slider/index.html at main · cjimenezdev/Simple-Slider Contribute to cjimenezdev/Simple-Slider development by creating an account on GitHub.
JavaScript Dev - A site about JavaScript development To semantically provide a caption, title, or label for a list in HTML, we use the figcaption element. For instance, we write Fruit Apple Pear Orange to put the figcaption element with the caption in the figure element with the ul list. Conclusion
MTV VMAs 2022: Best Celebrity Red Carpet Fashion Photos Photo: Arturo Holmes/FilmMagic. Måneskin. Photo: Dimitrios Kambouris/Getty Images for MTV/Paramount Global. Becky G. Photo: Dimitrios Kambouris/Getty Images for MTV/Paramount Global. Bob the Drag ...
PHOTOS: Getting ready for a new school year | Local News | reformer.com Several area schools prepare themselves on Monday for the start of the new school year this week. Kristopher Radder Brattleboro Reformer. Mike Kelly, a music teacher for Twin Valley Middle High School in Whitingham, uncovers some of the instruments on Monday, Aug. 29, 2022, before the students' first day of school on Tuesday.
How to create an image slider with javascript - Coderwall The html part is:
Ticks in Angular Range Slider component - Syncfusion Enables the minimum/starting and maximum/ending value of the Slider, by using the min and max property. By default, the minimum value is 1 and maximum value is 100. In the following sample the slider is rendered with the min value as 100 and max value as 1000. Source Preview app.component.ts app.module.ts main.ts template.html index.css
EXPLAINED: Pakistan Fatal Flooding Has Hallmarks of Warming Tags # Top World News- News18.com. Share This: Facebook Twitter Google+ Pinterest Linkedin Whatsapp. Top World News- News18.com By SHOBHIT ASWAL at August 29, 2022. Email This BlogThis! ... Main Slider. Get All The Latest Updates Delivered Straight Into Your Inbox For Free! Archive
seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons.
Menu Tracker: New items from Burger King, Cracker Barrel | Nation's ... Plus innovation at Applebee's Neighborhood Grill & Bar, BD's Mongolian Grill, Bonchon, Caribou Coffee, The Coffee Bean & Tea Leaf, Donatos, First Watch, Fosters Freeze, Genghis Grill ...
Kila Kaya Inatakiwa Kuwa Na Choo Bora Kuepuka Kipindupindu Waziri wa Afya, Mhe Ummy Mwalimu amewataka Wakuu wa Mikoa na Wilaya kuhakikisha kila kaya inakuwa na choo bora na kuzingatia unawaji mikono mara kwa mara ili kukabiliana na ugonjwa wa kipindupindu nchini.

How to creat a slider using html and css || No Need to use any javascript or jquery code - YouTube
Twist - Product Gallery Slider for WooCommerce free download Twist plugin comes with vertical and horizontal gallery layouts, clicking, sliding, image navigation and many more exciting features. Twist futuristic product gal... Twist - Product Gallery Slider for WooCommerce download Link : doofile
Bradley Cooper & Irina Shayk's Vacation Photos Fuel Romance Rumors ... Just look at the body language. Buried in the third photo of Shayk's carousel, the former couple looks happy and relaxed to be on vacation together. The 36-year-old model sported a turquoise ...
Website © Copyright Notice Generator Image SlideShow Generator; Page History Back Forward ; HTML Link Code Generator; HTML Code. Right Click,Text Select Disable code; ... HTML Editor. HTML Editor With Preview; HTML Online Editor; Converter. HTML To Javascript; HTML To Text; Letter Case Converter; Image To Data URI; Byte Converter; Web Tools.
10,000+ CSS Templates | Free CSS Templates - Nicepage.com CSS website template free to modify, save a banner slider section layout with carousel, gallery, image slider and cafe form, contact form of HTML template provides a new view of free themes. ... One of CSS's main advantages is the ability to control the appearance of the page without the use of HTML design tags. View a free template based on ...






![Learn SEO: The Ultimate Guide For SEO Beginners [2020] – Sybemo](https://mangools.com/blog/wp-content/uploads/2019/07/chapter-4.png)








Post a Comment for "38 html slider with labels"